коміт
8c09fe3f09
25 змінених файлів з 538 додано та 0 видалено
Розділений перегляд
Параметри порівняння
-
+1 -0.gitignore
-
+2 -0dist/lesspass-pure.css
-
+1 -0dist/lesspass-pure.css.map
-
+19 -0dist/lesspass-pure.js
-
+1 -0dist/lesspass-pure.js.map
-
+9 -0dist/lesspass-vendors.css
-
+1 -0dist/lesspass-vendors.css.map
-
+2 -0dist/lesspass-vendors.js
-
+1 -0dist/lesspass-vendors.js.map
-
BINicon.png
-
BINicons/clipboard.png
-
BINicons/cogs.png
-
BINicons/magic.png
-
BINicons/user-secret.png
-
+184 -0index.html
-
+21 -0license
-
+53 -0package.json
-
+25 -0readme.md
-
BINscreenshot.png
-
+12 -0server.js
-
+137 -0src/app.js
-
+23 -0src/app.scss
-
+1 -0src/vendors.js
-
+2 -0src/vendors.scss
-
+43 -0webpack.config.js
+ 1
- 0
.gitignore
Переглянути файл
| @@ -0,0 +1 @@ | |||
| node_modules | |||
+ 2
- 0
dist/lesspass-pure.css
Переглянути файл
| @@ -0,0 +1,2 @@ | |||
| *{border-radius:0!important}i{cursor:pointer}#autoLoginButton,#fingerprint,.option-block{display:none}#displayOptionsButton{cursor:pointer}.card{border:none}#passwordGenerator input{background-clip:padding-box} | |||
| /*# sourceMappingURL=lesspass-pure.css.map*/ | |||
+ 1
- 0
dist/lesspass-pure.css.map
Переглянути файл
| @@ -0,0 +1 @@ | |||
| {"version":3,"sources":[],"names":[],"mappings":"","file":"lesspass-pure.css","sourceRoot":""} | |||
+ 19
- 0
dist/lesspass-pure.js
Різницю між файлами не показано, бо вона завелика
Переглянути файл
+ 1
- 0
dist/lesspass-pure.js.map
Різницю між файлами не показано, бо вона завелика
Переглянути файл
+ 9
- 0
dist/lesspass-vendors.css
Різницю між файлами не показано, бо вона завелика
Переглянути файл
+ 1
- 0
dist/lesspass-vendors.css.map
Переглянути файл
| @@ -0,0 +1 @@ | |||
| {"version":3,"sources":[],"names":[],"mappings":"","file":"lesspass-vendors.css","sourceRoot":""} | |||
+ 2
- 0
dist/lesspass-vendors.js
Переглянути файл
| @@ -0,0 +1,2 @@ | |||
| !function(t){function r(n){if(e[n])return e[n].exports;var o=e[n]={exports:{},id:n,loaded:!1};return t[n].call(o.exports,o,o.exports,r),o.loaded=!0,o.exports}var e={};return r.m=t,r.c=e,r.p="/dist/",r(0)}({0:function(t,r,e){"use strict";e(17)},17:function(t,r){}}); | |||
| //# sourceMappingURL=lesspass-vendors.js.map?8e61f7b8fff8e676e36f | |||
+ 1
- 0
dist/lesspass-vendors.js.map
Переглянути файл
| @@ -0,0 +1 @@ | |||
| {"version":3,"sources":["webpack:///lesspass-vendors.js","webpack:///webpack/bootstrap 8e61f7b8fff8e676e36f?5b61","webpack:///./src/vendors.js"],"names":["modules","__webpack_require__","moduleId","installedModules","exports","module","id","loaded","call","m","c","p","0","17"],"mappings":"CAAS,SAAUA,GCInB,QAAAC,GAAAC,GAGA,GAAAC,EAAAD,GACA,MAAAC,GAAAD,GAAAE,OAGA,IAAAC,GAAAF,EAAAD,IACAE,WACAE,GAAAJ,EACAK,QAAA,EAUA,OANAP,GAAAE,GAAAM,KAAAH,EAAAD,QAAAC,IAAAD,QAAAH,GAGAI,EAAAE,QAAA,EAGAF,EAAAD,QAvBA,GAAAD,KAqCA,OATAF,GAAAQ,EAAAT,EAGAC,EAAAS,EAAAP,EAGAF,EAAAU,EAAA,SAGAV,EAAA,KDMMW,EACA,SAASP,EAAQD,EAASH,GAE/B,YE/CDA,GAAA,KFqDMY,GACA,SAASR,EAAQD","file":"lesspass-vendors.js?8e61f7b8fff8e676e36f","sourcesContent":["/******/ (function(modules) { // webpackBootstrap\n/******/ \t// The module cache\n/******/ \tvar installedModules = {};\n/******/\n/******/ \t// The require function\n/******/ \tfunction __webpack_require__(moduleId) {\n/******/\n/******/ \t\t// Check if module is in cache\n/******/ \t\tif(installedModules[moduleId])\n/******/ \t\t\treturn installedModules[moduleId].exports;\n/******/\n/******/ \t\t// Create a new module (and put it into the cache)\n/******/ \t\tvar module = installedModules[moduleId] = {\n/******/ \t\t\texports: {},\n/******/ \t\t\tid: moduleId,\n/******/ \t\t\tloaded: false\n/******/ \t\t};\n/******/\n/******/ \t\t// Execute the module function\n/******/ \t\tmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);\n/******/\n/******/ \t\t// Flag the module as loaded\n/******/ \t\tmodule.loaded = true;\n/******/\n/******/ \t\t// Return the exports of the module\n/******/ \t\treturn module.exports;\n/******/ \t}\n/******/\n/******/\n/******/ \t// expose the modules object (__webpack_modules__)\n/******/ \t__webpack_require__.m = modules;\n/******/\n/******/ \t// expose the module cache\n/******/ \t__webpack_require__.c = installedModules;\n/******/\n/******/ \t// __webpack_public_path__\n/******/ \t__webpack_require__.p = \"/dist/\";\n/******/\n/******/ \t// Load entry module and return exports\n/******/ \treturn __webpack_require__(0);\n/******/ })\n/************************************************************************/\n/******/ ({\n\n/***/ 0:\n/***/ function(module, exports, __webpack_require__) {\n\n\t\"use strict\";\n\t\n\t__webpack_require__(17);\n\n/***/ },\n\n/***/ 17:\n/***/ function(module, exports) {\n\n\t// removed by extract-text-webpack-plugin\n\n/***/ }\n\n/******/ });\n\n\n/** WEBPACK FOOTER **\n ** lesspass-vendors.js?8e61f7b8fff8e676e36f\n **/"," \t// The module cache\n \tvar installedModules = {};\n\n \t// The require function\n \tfunction __webpack_require__(moduleId) {\n\n \t\t// Check if module is in cache\n \t\tif(installedModules[moduleId])\n \t\t\treturn installedModules[moduleId].exports;\n\n \t\t// Create a new module (and put it into the cache)\n \t\tvar module = installedModules[moduleId] = {\n \t\t\texports: {},\n \t\t\tid: moduleId,\n \t\t\tloaded: false\n \t\t};\n\n \t\t// Execute the module function\n \t\tmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);\n\n \t\t// Flag the module as loaded\n \t\tmodule.loaded = true;\n\n \t\t// Return the exports of the module\n \t\treturn module.exports;\n \t}\n\n\n \t// expose the modules object (__webpack_modules__)\n \t__webpack_require__.m = modules;\n\n \t// expose the module cache\n \t__webpack_require__.c = installedModules;\n\n \t// __webpack_public_path__\n \t__webpack_require__.p = \"/dist/\";\n\n \t// Load entry module and return exports\n \treturn __webpack_require__(0);\n\n\n\n/** WEBPACK FOOTER **\n ** webpack/bootstrap 8e61f7b8fff8e676e36f\n **/","import \"./vendors.scss\";\n\n\n/** WEBPACK FOOTER **\n ** ./src/vendors.js\n **/"],"sourceRoot":""} | |||
BIN
icon.png
Переглянути файл
BIN
icons/clipboard.png
Переглянути файл
BIN
icons/cogs.png
Переглянути файл
BIN
icons/magic.png
Переглянути файл
BIN
icons/user-secret.png
Переглянути файл
+ 184
- 0
index.html
Переглянути файл
| @@ -0,0 +1,184 @@ | |||
| <!DOCTYPE html> | |||
| <html> | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <title>lesspass</title> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1"> | |||
| <link rel="stylesheet" href="dist/lesspass-vendors.css"> | |||
| <link rel="stylesheet" href="dist/lesspass-pure.css"> | |||
| </head> | |||
| <body> | |||
| <div id="passwordGenerator"> | |||
| <div class="card"> | |||
| <div id="password-block" class="card-block"> | |||
| <form id="generatedPasswordForm"> | |||
| <fieldset class="form-group"> | |||
| <label for="login" class="sr-only">Login</label> | |||
| <input id="login" | |||
| name="login" | |||
| type="text" | |||
| class="form-control" | |||
| placeholder="Login" | |||
| autofocus | |||
| autocomplete="off" | |||
| autocorrect="off" | |||
| autocapitalize="none"> | |||
| <!-- remove autofill for masterPassword --> | |||
| <input type="password" id="password" style="display: none"> | |||
| </fieldset> | |||
| <fieldset class="form-group"> | |||
| <label for="masterPassword" class="sr-only">Password</label> | |||
| <div class="input-group"> | |||
| <input id="masterPassword" | |||
| name="masterPassword" | |||
| type="password" | |||
| class="form-control" | |||
| placeholder="Master password" | |||
| autocomplete="off" | |||
| autocorrect="off" | |||
| autocapitalize="none"> | |||
| <span class="input-group-btn"> | |||
| <a id="displayMasterPasswordButton" class="btn btn-secondary" type="button" | |||
| tabindex="-1"> | |||
| <img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAABmJLR0QA/wD/AP+gvaeTAAABXElEQVQ4jeXTvUsdQRjF4edevyvRoKSTkNLKj4AXAloplgmCZUiXSmzEwl4D6cUulWCrjYGAH4V/gzaaJlYpUgRFg9dNMQOum9nrVSvxwLIz+7K/98xhXp6aWu6oVzCHF/iFWbzG4WMbf0BWeP5i8LHgwwQ4w9eHwCr4hO8l0AwX2MB0GaSa+NaGMYw2aN6BGoYauSvTW6xhGX3ox0+cYRW9Qt5NqxULWBGOPBChO8Jp3uEPFvHxPmD45ibPy+gswzmucrUvZYBUxrCZW7dHp9Dl9t3fvo/bmpBjhjpmcBL3e5jPOT7Fy2bBB25frXEM4wd6hGzz9c8pSDGK/ug4r5EIPcPvuM/rfTNuJ/w/DOuYFGLpxnGhXkdnEdRa2Pckmo0Io13FFF4V6tXY8KKR41rCcR37cb2bqF+6uTWlqmIr8fN14Z3/vpQCpUa6gjfCxDXSlRDR0V1un7n+AYMEbjEuFwpUAAAAAElFTkSuQmCC" | |||
| alt="See secret"> | |||
| <small class="hint--top" id="fingerprint" aria-label="fingerprint"></small> | |||
| </a> | |||
| </span> | |||
| </div> | |||
| </fieldset> | |||
| <fieldset class="form-group"> | |||
| <label for="site" class="sr-only">Site</label> | |||
| <input id="site" | |||
| name="site" | |||
| type="text" | |||
| class="form-control" | |||
| placeholder="Site" | |||
| autofocus | |||
| autocomplete="off" | |||
| autocorrect="off" | |||
| autocapitalize="none"> | |||
| </fieldset> | |||
| <fieldset class="form-group"> | |||
| <div class="input-group"> | |||
| <span id="autoLoginButton" class="input-group-btn"> | |||
| <button class="btn btn-secondary"> | |||
| <img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAABmJLR0QA/wD/AP+gvaeTAAAAzUlEQVQ4je3SIWtCURgG4AdXBRUMFjGMgWF5TYsia/4n9xPWx0wm/4Gsj60Oo1pXFxY1eA67yA3nzmtRXzh83BMe3nvO4VzSStyv4i4V7eItTBiF2cYCD+G7jg/84jEV74V5g2VoBv0D9BNPAR+m4n18YYs1xmG/kUEbuMcPJqlwXuM89BtTVIrA/J1xRLfhTwbHoDFZNLsiWjsF2sRcgctLQWPGChxHHe856Mz+Uv+VC0fhOQd9dcQ7jelgpcSm2dxigxclND1MaS2vsQOL4kuuSAflIAAAAABJRU5ErkJggg==" | |||
| alt="auto login"> | |||
| </button> | |||
| </span> | |||
| <label for="generatedPassword" class="sr-only">Password Generated</label> | |||
| <input id="generatedPassword" | |||
| name="generatedPassword" | |||
| type="text" | |||
| class="form-control" | |||
| tabindex="-1" | |||
| readonly> | |||
| <span class="input-group-btn"> | |||
| <button id="copyPasswordButton" class="btn-copy btn btn-primary" type="button" | |||
| data-clipboard-target="#generatedPassword"> | |||
| <img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAABmJLR0QA/wD/AP+gvaeTAAABNUlEQVQ4jdXUsWoVURSF4W9HowYsbQ1CVBAELSySTlJFsEmRIkUsBAufQAufwQfQ1kIUlGBr7QOkCES0EeVWoqWFZFnk3jAZ7sQhE8T8cJhzZvb6ObNnOJw0ajJJMo8HmO2R28WLqtruKjjdmD/EY/zG5jg8jTs4j4vY6CM+M77+xCOkI3MN13G2S9oWT7iAT4eF+jAzIHspybmuh9N2PI2PeNJY38NdvE2yWlW/jir+XlWvJ4ski/iAK13yIa34htu4jM0kc8clVlVfsYwFvElyaqh4hLUkwZexeAXrQ8VPcQO3GuM9bk4K+n68A1TVLraa95L80DgiBvX4MP6JeOc4xfs9rqpnSd5hrlVz394vdTTxWD5qFyQZ4WqSV39xLeHzVHEHL+2deO03abOD5z18/yl/AD7MTbMWZ1fGAAAAAElFTkSuQmCC" | |||
| alt="Copy"> | |||
| </button> | |||
| </span> | |||
| </div> | |||
| </fieldset> | |||
| <fieldset class="form-group m-b-0"> | |||
| <span id="displayOptionsButton"> | |||
| <img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABYAAAAWCAYAAADEtGw7AAAABmJLR0QA/wD/AP+gvaeTAAABhElEQVQ4jeXUsUtXURQH8I+mQYPuLlEJDaUNSqIhrQUNDkK6CUG1BYGrm4qONujvD3AQ3EScbUzXFgvM1EkFTSHQgl/DOz+8PHzvpyA0+IXHed9zzj33nHvvOdwktKIj/juCXwu+4BBvcBD8UmjAfdwrsM+gGsGrwS+FF7GgiseJvg1LOMZE6CaDL4VdYy5YP35gBAOJfhCj2MQT9KIFW2HfCt6LO/kMm7GfZFn0rYV/Bb+xErKSBksz/oPphJ9gHos4S/RTIbtxG9shu9PATSFv4Tnag//CU3wP3ofPUVUnfuI9HmIBq/iWPwJ4lCu3coHPcs6n5aJANeQvrwwNdXjhBj34FNkcycqsoU92zlWM45nsTIfC/hpdZRt8cF7qsfPLO030w+G7jr+Yk138elnWu+o/t6/hX/rc8ujBjqz/Z5NgY/iIDbzCXujfxrp3wffwoGwDeJkELmrp8dBNyLV0GRplQ+hugb02hI5ccQjVQzo2D11hbNZDq6wLhby2Qf9/8A9IaHNVoXWKEAAAAABJRU5ErkJggg==" | |||
| alt="Options"> | |||
| Advanced options | |||
| </span> | |||
| </fieldset> | |||
| <fieldset class="form-group option-block m-t-1"> | |||
| <div class="row"> | |||
| <div class="col-xs-12"> | |||
| <label>Password groups :</label> | |||
| </div> | |||
| </div> | |||
| <div class="row"> | |||
| <div class="col-sm-6"> | |||
| <label class="c-input c-checkbox"> | |||
| <input type="checkbox" id="lowercase" value="lowercase" name="lowercase" | |||
| checked> | |||
| <span class="c-indicator"></span> Lower letters (a‑z) | |||
| </label> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <label class="c-input c-checkbox"> | |||
| <input type="checkbox" id="uppercase" value="uppercase" name="uppercase" | |||
| checked> | |||
| <span class="c-indicator"></span> Upper letters (A-Z) | |||
| </label> | |||
| </div> | |||
| </div> | |||
| <div class="row"> | |||
| <div class="col-sm-6"> | |||
| <label class="c-input c-checkbox"> | |||
| <input type="checkbox" id="numbers" value="numbers" name="numbers" checked> | |||
| <span class="c-indicator"></span> Numbers (0-9) | |||
| </label> | |||
| </div> | |||
| <div class="col-sm-6"> | |||
| <label class="c-input c-checkbox"> | |||
| <input type="checkbox" id="symbols" value="symbols" name="symbols" checked> | |||
| <span class="c-indicator"></span> Special chars (@&%) | |||
| </label> | |||
| </div> | |||
| </div> | |||
| </fieldset> | |||
| <fieldset class="form-group option-block"> | |||
| <div class="row"> | |||
| <div class="col-xs-6"> | |||
| <label for="passwordLength">Length :</label> | |||
| <input id="passwordLength" | |||
| type="number" | |||
| class="form-control" | |||
| value="12" | |||
| min="6" | |||
| max="64"/> | |||
| </div> | |||
| <div class="col-xs-6"> | |||
| <label for="passwordCounter">Counter :</label> | |||
| <input id="passwordCounter" | |||
| type="number" class="form-control" | |||
| value="1" | |||
| min="1" | |||
| max="1000"/> | |||
| </div> | |||
| </div> | |||
| </fieldset> | |||
| <!-- | |||
| <fieldset class="form-group option-block"> | |||
| <div class="row"> | |||
| <div class="col-xs-12"> | |||
| <label class="c-input c-checkbox"> | |||
| <input type="checkbox" id="saveLocally" value="saveLocally" name="saveLocally"> | |||
| <span class="c-indicator"></span> Save passwords info locally | |||
| </label> | |||
| </div> | |||
| </div> | |||
| </fieldset> | |||
| <fieldset class="form-group option-block"> | |||
| <div class="row"> | |||
| <div class="col-xs-6"> | |||
| <button class="btn btn-success-outline btn-sm btn-block"> | |||
| <i class="fa fa-download" aria-hidden="true"></i> download passwords info | |||
| </button> | |||
| </div> | |||
| <div class="col-xs-6"> | |||
| <button class="btn btn-primary-outline btn-sm btn-block"> | |||
| <i class="fa fa-upload" aria-hidden="true"></i> load passwords info | |||
| </button> | |||
| </div> | |||
| </div> | |||
| </fieldset> | |||
| --> | |||
| </form> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <script src="dist/lesspass-vendors.js"></script> | |||
| <script src="dist/lesspass-pure.js"></script> | |||
| </body> | |||
| </html> | |||
+ 21
- 0
license
Переглянути файл
| @@ -0,0 +1,21 @@ | |||
| The MIT License (MIT) | |||
| Copyright (c) Guillaume Vincent <guillaume@oslab.fr> (guillaumevincent.com) | |||
| Permission is hereby granted, free of charge, to any person obtaining a copy | |||
| of this software and associated documentation files (the "Software"), to deal | |||
| in the Software without restriction, including without limitation the rights | |||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | |||
| copies of the Software, and to permit persons to whom the Software is | |||
| furnished to do so, subject to the following conditions: | |||
| The above copyright notice and this permission notice shall be included in | |||
| all copies or substantial portions of the Software. | |||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | |||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | |||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | |||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | |||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | |||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | |||
| THE SOFTWARE. | |||
+ 53
- 0
package.json
Переглянути файл
| @@ -0,0 +1,53 @@ | |||
| { | |||
| "name": "lesspass-cozy", | |||
| "version": "1.0.0", | |||
| "cozy-type": "static", | |||
| "cozy-displayName": "LessPass", | |||
| "icon-path": "icon.png", | |||
| "author": "Guillaume Vincent <guillaume@oslab.fr>", | |||
| "description": "lesspass web component built with webpack", | |||
| "main": "src/app.js", | |||
| "scripts": { | |||
| "start": "NODE_ENV=production node server.js", | |||
| "dev": "webpack-dev-server", | |||
| "build": "rm -rf dist && NODE_ENV=production webpack", | |||
| "prepublish": "npm run build" | |||
| }, | |||
| "repository": { | |||
| "type": "git", | |||
| "url": "git+ssh://git@github.com:lesspass/pure.git" | |||
| }, | |||
| "engines": { | |||
| "node": ">=4.2.6" | |||
| }, | |||
| "license": "MIT", | |||
| "bugs": { | |||
| "url": "https://github.com/lesspass/pure/issues" | |||
| }, | |||
| "homepage": "https://github.com/lesspass/pure#readme", | |||
| "dependencies": { | |||
| "express": "^4.14.0" | |||
| }, | |||
| "devDependencies": { | |||
| "babel-core": "^6.10.4", | |||
| "babel-loader": "^6.2.4", | |||
| "babel-preset-es2015": "^6.9.0", | |||
| "bootstrap": "^4.0.0-alpha.2", | |||
| "clipboard": "^1.5.12", | |||
| "css-loader": "^0.23.1", | |||
| "extract-text-webpack-plugin": "^1.0.1", | |||
| "hint.css": "^2.3.1", | |||
| "lesspass": "^3.2.0", | |||
| "node-sass": "^3.8.0", | |||
| "sass-loader": "^4.0.0", | |||
| "style-loader": "^0.13.1", | |||
| "webpack": "^1.13.1", | |||
| "webpack-dev-server": "^1.14.1" | |||
| }, | |||
| "babel": { | |||
| "presets": [ | |||
| "es2015" | |||
| ], | |||
| "comments": false | |||
| } | |||
| } | |||
+ 25
- 0
readme.md
Переглянути файл
| @@ -0,0 +1,25 @@ | |||
| # LessPass Pure | |||
| LessPass pure html, js and css component used in the web extension and the frontend app. | |||
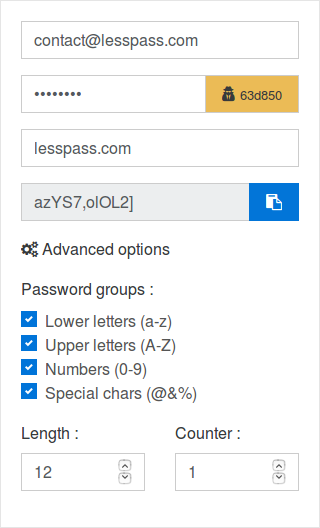
|  | |||
| # Install | |||
| npm install lesspass-pure | |||
| # Test | |||
| npm run dev | |||
| open [http://localhost:8080/webpack-dev-server/](http://localhost:8080/webpack-dev-server/) | |||
| # Build | |||
| npm run build | |||
| # Run | |||
| npm start | |||
| see [LessPass](https://github.com/lesspass/lesspass) project | |||
BIN
screenshot.png
Переглянути файл
+ 12
- 0
server.js
Переглянути файл
| @@ -0,0 +1,12 @@ | |||
| var express = require('express'); | |||
| var app = express(); | |||
| app.use('/dist', express.static(__dirname + '/dist')); | |||
| app.get('/', function (req, res) { | |||
| res.sendFile(__dirname + '/index.html'); | |||
| }); | |||
| app.listen(8080, function () { | |||
| console.log('frontend listening on port 8080'); | |||
| }); | |||
+ 137
- 0
src/app.js
Переглянути файл
| @@ -0,0 +1,137 @@ | |||
| import './app.scss' | |||
| import lesspass from 'lesspass'; | |||
| import Clipboard from 'clipboard'; | |||
| var encryptedLogin; | |||
| function showTooltip(elem, msg) { | |||
| var classNames = elem.className; | |||
| elem.setAttribute('class', classNames + ' hint--top'); | |||
| elem.setAttribute('aria-label', msg); | |||
| setTimeout(function () { | |||
| elem.setAttribute('class', classNames); | |||
| }, 2000); | |||
| } | |||
| window.onload = function () { | |||
| document.getElementById('generatedPassword').value = ''; | |||
| }; | |||
| function getColor(color) { | |||
| var colors = ['EBBB56', '59E0EB', 'E8F464', 'D2B4ED', 'BBE96D', 'EF9FC8', '8EE083', 'DCBFD6', 'DDD15A', 'A1C8E8', 'C4D977', 'F1A49E', '79E8A0', 'E9A970', '60E3B4', 'D4C47D', '73DDCA', 'C4EAA7', 'A7D6D4', '9CC795']; | |||
| var index = parseInt(color, 16) % colors.length; | |||
| return '#' + colors[index]; | |||
| } | |||
| document.getElementById('login').onblur = displayPasswordIndication; | |||
| document.getElementById('masterPassword').onblur = displayPasswordIndication; | |||
| function displayPasswordIndication() { | |||
| var login = document.getElementById('login').value; | |||
| var masterPassword = document.getElementById('masterPassword').value; | |||
| var fingerprint = document.getElementById('fingerprint'); | |||
| var displayMasterPasswordButton = document.getElementById('displayMasterPasswordButton'); | |||
| if (!login || !masterPassword) { | |||
| fingerprint.innerText = ''; | |||
| fingerprint.style.display = 'none'; | |||
| displayMasterPasswordButton.style.backgroundColor = '#FFFFFF'; | |||
| return; | |||
| } | |||
| lesspass.encryptLogin(login, masterPassword).then(function (secretHash) { | |||
| encryptedLogin = secretHash; | |||
| var color = secretHash.substring(0, 6); | |||
| var colorHex = getColor(color); | |||
| fingerprint.innerText = color; | |||
| fingerprint.style.display = 'inline'; | |||
| displayMasterPasswordButton.style.backgroundColor = colorHex; | |||
| generatePassword(); | |||
| }); | |||
| } | |||
| document.getElementById('copyPasswordButton').addEventListener('click', generatePassword); | |||
| document.getElementById('generatedPasswordForm').addEventListener('change', generatePassword); | |||
| document.getElementById('passwordLength').addEventListener('input', generatePassword); | |||
| document.getElementById('passwordCounter').addEventListener('input', generatePassword); | |||
| document.getElementById('generatedPasswordForm').oninput = generatePassword; | |||
| function getData() { | |||
| const defaultOptions = { | |||
| login: document.getElementById('login').value, | |||
| counter: document.getElementById('passwordCounter').value, | |||
| password: { | |||
| length: document.getElementById('passwordLength').value, | |||
| settings: [] | |||
| } | |||
| }; | |||
| const options = ['lowercase', 'uppercase', 'numbers', 'symbols']; | |||
| for (let i = 0; i < options.length; i++) { | |||
| if (document.getElementById(options[i]).checked) { | |||
| defaultOptions.password.settings.push(options[i]); | |||
| } | |||
| } | |||
| return defaultOptions; | |||
| } | |||
| function getFormData() { | |||
| const initData = getData(); | |||
| initData.masterPassword = document.getElementById('masterPassword').value; | |||
| initData.site = document.getElementById('site').value; | |||
| return initData; | |||
| } | |||
| function generatePassword() { | |||
| const data = getFormData(); | |||
| var generatedPasswordField = document.getElementById('generatedPassword'); | |||
| if (!encryptedLogin || !data.site || !data.password.settings.length) { | |||
| generatedPasswordField.value = ''; | |||
| return; | |||
| } | |||
| generatedPasswordField.value = lesspass.renderPassword(encryptedLogin, data.site, data); | |||
| } | |||
| document.getElementById('displayMasterPasswordButton').addEventListener('click', toggleMasterPassword); | |||
| function toggleMasterPassword() { | |||
| if (document.getElementById('masterPassword').type === 'password') { | |||
| document.getElementById('masterPassword').type = 'text'; | |||
| } else { | |||
| document.getElementById('masterPassword').type = 'password'; | |||
| } | |||
| } | |||
| function cleanData() { | |||
| setTimeout(function () { | |||
| document.getElementById('generatedPassword').value = ''; | |||
| document.getElementById('masterPassword').value = ''; | |||
| }, 10000); | |||
| } | |||
| var clipboard = new Clipboard('.btn-copy'); | |||
| clipboard.on('success', function (e) { | |||
| if (e.text) { | |||
| showTooltip(e.trigger, 'copied !'); | |||
| cleanData(); | |||
| } | |||
| }); | |||
| clipboard.on('error', function () { | |||
| cleanData(); | |||
| }); | |||
| document.getElementById('displayOptionsButton').addEventListener('click', toggleBlocks); | |||
| function toggleVisibility(className) { | |||
| var elements = document.getElementsByClassName(className); | |||
| for (var i = 0; i < elements.length; i++) { | |||
| var e = elements[i]; | |||
| if (e.style.display === 'block') { | |||
| e.style.display = 'none'; | |||
| } else { | |||
| e.style.display = 'block'; | |||
| } | |||
| } | |||
| } | |||
| function toggleBlocks() { | |||
| toggleVisibility('option-block'); | |||
| } | |||
+ 23
- 0
src/app.scss
Переглянути файл
| @@ -0,0 +1,23 @@ | |||
| * { | |||
| border-radius: 0 !important; | |||
| } | |||
| i { | |||
| cursor: pointer; | |||
| } | |||
| .option-block, #autoLoginButton, #fingerprint { | |||
| display: none; | |||
| } | |||
| #displayOptionsButton { | |||
| cursor: pointer; | |||
| } | |||
| .card { | |||
| border: none; | |||
| } | |||
| #passwordGenerator input { | |||
| background-clip: padding-box | |||
| } | |||
+ 1
- 0
src/vendors.js
Переглянути файл
| @@ -0,0 +1 @@ | |||
| import "./vendors.scss"; | |||
+ 2
- 0
src/vendors.scss
Переглянути файл
| @@ -0,0 +1,2 @@ | |||
| @import "~bootstrap/dist/css/bootstrap.css"; | |||
| @import "~hint.css/hint.css"; | |||
+ 43
- 0
webpack.config.js
Переглянути файл
| @@ -0,0 +1,43 @@ | |||
| var path = require('path'); | |||
| var webpack = require('webpack'); | |||
| var ExtractTextPlugin = require("extract-text-webpack-plugin"); | |||
| module.exports = { | |||
| entry: { | |||
| pure: "./src/app", | |||
| vendors: "./src/vendors" | |||
| }, | |||
| output: { | |||
| path: 'dist', | |||
| publicPath: '/dist/', | |||
| filename: 'lesspass-[name].js?[hash]' | |||
| }, | |||
| module: { | |||
| loaders: [ | |||
| {test: /\.js$/, loader: 'babel-loader', exclude: /node_modules/}, | |||
| {test: /\.css$/, loader: ExtractTextPlugin.extract("style-loader", "css-loader")}, | |||
| {test: /\.scss$/, loader: ExtractTextPlugin.extract("style-loader", "css-loader!sass-loader")} | |||
| ] | |||
| }, | |||
| plugins: [ | |||
| new ExtractTextPlugin("lesspass-[name].css") | |||
| ], | |||
| devtool: '#eval-source-map' | |||
| }; | |||
| if (process.env.NODE_ENV === 'production') { | |||
| module.exports.devtool = '#source-map'; | |||
| module.exports.plugins = (module.exports.plugins || []).concat([ | |||
| new webpack.DefinePlugin({ | |||
| 'process.env': { | |||
| NODE_ENV: '"production"' | |||
| } | |||
| }), | |||
| new webpack.optimize.UglifyJsPlugin({ | |||
| compress: { | |||
| warnings: false | |||
| } | |||
| }), | |||
| new webpack.optimize.OccurenceOrderPlugin() | |||
| ]); | |||
| } | |||