38 değiştirilmiş dosya ile 270 ekleme ve 206 silme
Görünümü Böl
Diff Seçenekleri
-
+10 -30dist/LessPass-icon-white.svg
-
BINdist/LessPassDatabase.png
-
BINdist/counter.png
-
BINdist/cover.jpeg
-
BINdist/demo.gif
-
BINdist/demo2.gif
-
BINdist/double-blue-cover.png
-
BINdist/features.xcf
-
BINdist/fingerprint.png
-
BINdist/free.png
-
BINdist/logo-white.png
-
BINdist/masterPasswordPattern.png
-
BINdist/no-cloud.png
-
BINdist/open-source.png
-
BINdist/options.png
-
BINdist/responsive.png
-
BINdist/stars.png
-
BINdist/webextension.png
-
+10 -30images/LessPass-icon-white.svg
-
BINimages/LessPassDatabase.png
-
BINimages/counter.png
-
BINimages/cover.jpeg
-
BINimages/demo.gif
-
BINimages/demo2.gif
-
BINimages/double-blue-cover.png
-
BINimages/features.xcf
-
BINimages/fingerprint.png
-
BINimages/free.png
-
BINimages/logo-white.png
-
BINimages/masterPasswordPattern.png
-
BINimages/no-cloud.png
-
BINimages/open-source.png
-
BINimages/options.png
-
BINimages/responsive.png
-
BINimages/stars.png
-
BINimages/webextension.png
-
+164 -146index.html
-
+86 -0svg/hero-cover.svg
images/logo-favicon.svg → dist/LessPass-icon-white.svg
Dosyayı Görüntüle
| @@ -12,9 +12,9 @@ | |||
| id="svg3039" | |||
| version="1.1" | |||
| inkscape:version="0.91 r13725" | |||
| width="150" | |||
| height="150" | |||
| sodipodi:docname="logo-favicon.svg"> | |||
| width="180" | |||
| height="180" | |||
| sodipodi:docname="LessPass-icon-white.svg"> | |||
| <metadata | |||
| id="metadata3045"> | |||
| <rdf:RDF> | |||
| @@ -137,38 +137,18 @@ | |||
| id="namedview3041" | |||
| showgrid="false" | |||
| inkscape:zoom="2.814285" | |||
| inkscape:cx="85.560035" | |||
| inkscape:cy="43.359742" | |||
| inkscape:cx="83.115942" | |||
| inkscape:cy="134.0767" | |||
| inkscape:window-x="49" | |||
| inkscape:window-y="24" | |||
| inkscape:window-maximized="1" | |||
| inkscape:current-layer="svg3039" | |||
| showguides="true" | |||
| inkscape:guide-bbox="true" | |||
| inkscape:showpageshadow="false" | |||
| fit-margin-top="0" | |||
| fit-margin-left="0" | |||
| fit-margin-right="0" | |||
| fit-margin-bottom="0" /> | |||
| <rect | |||
| style="opacity:0.9;fill:#0275d8;fill-opacity:1;stroke:none" | |||
| id="rect3843" | |||
| width="120.10646" | |||
| height="120.10646" | |||
| x="-60.05323" | |||
| y="46.012787" | |||
| rx="24.021292" | |||
| transform="matrix(0.70710678,-0.70710678,0.70710678,0.70710678,0,0)" | |||
| inkscape:export-filename="/home/guillaume/workspace/oslab/lesspass/app/assets/images/logo.png" | |||
| inkscape:export-xdpi="115.20001" | |||
| inkscape:export-ydpi="115.20001" /> | |||
| inkscape:showpageshadow="false" /> | |||
| <path | |||
| style="color:#000000;font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:medium;line-height:normal;font-family:Sans;-inkscape-font-specification:Sans;text-indent:0;text-align:start;text-decoration:none;text-decoration-line:none;letter-spacing:normal;word-spacing:normal;text-transform:none;direction:ltr;block-progression:tb;writing-mode:lr-tb;baseline-shift:baseline;text-anchor:start;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:10;marker:none;filter:url(#filter3013);enable-background:accumulate" | |||
| d="m 75.000003,30.000067 c -12.36404,0 -22.47187,10.13599 -22.47187,22.5 0,10.27949 6.99118,18.97952 16.45312,21.62813 l 0,45.871873 4.21875,0 7.81876,0 6.21562,0 c 0.12595,0 0.225,-0.0991 0.225,-0.225 l 0,-10.2375 c 0,-0.12594 -0.10402,-0.26004 -0.225,-0.225 l -6.21562,0 0,-3.85312 6.21562,0 c 0.12595,0 0.225,-0.0991 0.225,-0.225 l 0,-10.237503 c 0,-0.12595 -0.099,-0.225 -0.225,-0.225 l -6.21562,0 0,-20.64375 c 9.46192,-2.64861 16.45312,-11.34863 16.45312,-21.62813 0,-12.36402 -10.10788,-22.5 -22.47188,-22.5 z m 0,8.83125 c 7.59627,0 13.64063,6.07247 13.64063,13.66875 0,7.59632 -6.04436,13.64063 -13.64063,13.64063 -7.59624,0 -13.64062,-6.04431 -13.64062,-13.64063 0,-7.59628 6.04438,-13.66875 13.64062,-13.66875 z" | |||
| id="path3056" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="ssccccssssccssssccsssssss" | |||
| inkscape:export-xdpi="115.20001" | |||
| inkscape:export-ydpi="115.20001" | |||
| inkscape:export-filename="/home/guillaume/workspace/oslab/lesspass/app/assets/images/logo.png" /> | |||
| style="opacity:0.9;fill:#ffffff;fill-opacity:1;stroke:none;filter:url(#filter3097)" | |||
| d="m 88.85937,15.01627 c -5.751278,0.27568 -11.432799,2.6203 -15.843752,7.031248 L 22.046868,73.01626 c -9.410033,9.41003 -9.410033,24.55872 0,33.96875 l 50.96875,50.96875 c 9.410033,9.41003 24.558722,9.41003 33.968752,0 l 50.96875,-50.96875 c 9.41003,-9.41003 9.41003,-24.55872 0,-33.96875 L 106.98437,22.047518 C 101.98529,17.04844 95.37748,14.70383 88.85937,15.01627 Z m 0,30 c 0.38173,-0.0196 0.76987,0 1.15625,0 12.364,0 22.46875,10.13598 22.46875,22.49999 0,10.2795 -7.00683,18.97639 -16.46875,21.625 l 0,20.625 6.21875,0 c 0.126,0 0.21875,0.0928 0.21875,0.21875 l 0,10.25 c 0,0.1259 -0.0928,0.21875 -0.21875,0.21875 l -6.21875,0 0,3.875 6.21875,0 c 0.12098,-0.035 0.21875,0.0928 0.21875,0.21875 l 0,10.21875 c 0,0.1259 -0.0928,0.25 -0.21875,0.25 l -6.21875,0 -7.8125,0 -4.218752,0 0,-45.875 c -9.46194,-2.64861 -16.46875,-11.34551 -16.46875,-21.625 0,-11.97763 9.510121,-21.89377 21.343752,-22.49999 z m 1.15625,8.8125 c -7.596242,0 -13.656252,6.09122 -13.656252,13.68749 0,7.59632 6.06001,13.625 13.656252,13.625 7.59627,0 13.625,-6.02868 13.625,-13.625 0,-7.59627 -6.02873,-13.68749 -13.625,-13.68749 z" | |||
| id="rect3044" | |||
| inkscape:connector-curvature="0" /> | |||
| </svg> | |||
BIN
dist/LessPassDatabase.png
Dosyayı Görüntüle
BIN
dist/counter.png
Dosyayı Görüntüle
BIN
dist/cover.jpeg
Dosyayı Görüntüle
BIN
dist/demo.gif
Dosyayı Görüntüle
BIN
dist/demo2.gif
Dosyayı Görüntüle
BIN
dist/double-blue-cover.png
Dosyayı Görüntüle
BIN
dist/features.xcf
Dosyayı Görüntüle
BIN
dist/fingerprint.png
Dosyayı Görüntüle
BIN
dist/free.png
Dosyayı Görüntüle
BIN
dist/logo-white.png
Dosyayı Görüntüle
BIN
dist/masterPasswordPattern.png
Dosyayı Görüntüle
BIN
dist/no-cloud.png
Dosyayı Görüntüle
BIN
dist/open-source.png
Dosyayı Görüntüle
BIN
dist/options.png
Dosyayı Görüntüle
BIN
dist/responsive.png
Dosyayı Görüntüle
BIN
dist/stars.png
Dosyayı Görüntüle
BIN
dist/webextension.png
Dosyayı Görüntüle
dist/logo-favicon.svg → images/LessPass-icon-white.svg
Dosyayı Görüntüle
| @@ -12,9 +12,9 @@ | |||
| id="svg3039" | |||
| version="1.1" | |||
| inkscape:version="0.91 r13725" | |||
| width="150" | |||
| height="150" | |||
| sodipodi:docname="logo-favicon.svg"> | |||
| width="180" | |||
| height="180" | |||
| sodipodi:docname="LessPass-icon-white.svg"> | |||
| <metadata | |||
| id="metadata3045"> | |||
| <rdf:RDF> | |||
| @@ -137,38 +137,18 @@ | |||
| id="namedview3041" | |||
| showgrid="false" | |||
| inkscape:zoom="2.814285" | |||
| inkscape:cx="85.560035" | |||
| inkscape:cy="43.359742" | |||
| inkscape:cx="83.115942" | |||
| inkscape:cy="134.0767" | |||
| inkscape:window-x="49" | |||
| inkscape:window-y="24" | |||
| inkscape:window-maximized="1" | |||
| inkscape:current-layer="svg3039" | |||
| showguides="true" | |||
| inkscape:guide-bbox="true" | |||
| inkscape:showpageshadow="false" | |||
| fit-margin-top="0" | |||
| fit-margin-left="0" | |||
| fit-margin-right="0" | |||
| fit-margin-bottom="0" /> | |||
| <rect | |||
| style="opacity:0.9;fill:#0275d8;fill-opacity:1;stroke:none" | |||
| id="rect3843" | |||
| width="120.10646" | |||
| height="120.10646" | |||
| x="-60.05323" | |||
| y="46.012787" | |||
| rx="24.021292" | |||
| transform="matrix(0.70710678,-0.70710678,0.70710678,0.70710678,0,0)" | |||
| inkscape:export-filename="/home/guillaume/workspace/oslab/lesspass/app/assets/images/logo.png" | |||
| inkscape:export-xdpi="115.20001" | |||
| inkscape:export-ydpi="115.20001" /> | |||
| inkscape:showpageshadow="false" /> | |||
| <path | |||
| style="color:#000000;font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:medium;line-height:normal;font-family:Sans;-inkscape-font-specification:Sans;text-indent:0;text-align:start;text-decoration:none;text-decoration-line:none;letter-spacing:normal;word-spacing:normal;text-transform:none;direction:ltr;block-progression:tb;writing-mode:lr-tb;baseline-shift:baseline;text-anchor:start;display:inline;overflow:visible;visibility:visible;fill:#ffffff;fill-opacity:1;fill-rule:nonzero;stroke:none;stroke-width:10;marker:none;filter:url(#filter3013);enable-background:accumulate" | |||
| d="m 75.000003,30.000067 c -12.36404,0 -22.47187,10.13599 -22.47187,22.5 0,10.27949 6.99118,18.97952 16.45312,21.62813 l 0,45.871873 4.21875,0 7.81876,0 6.21562,0 c 0.12595,0 0.225,-0.0991 0.225,-0.225 l 0,-10.2375 c 0,-0.12594 -0.10402,-0.26004 -0.225,-0.225 l -6.21562,0 0,-3.85312 6.21562,0 c 0.12595,0 0.225,-0.0991 0.225,-0.225 l 0,-10.237503 c 0,-0.12595 -0.099,-0.225 -0.225,-0.225 l -6.21562,0 0,-20.64375 c 9.46192,-2.64861 16.45312,-11.34863 16.45312,-21.62813 0,-12.36402 -10.10788,-22.5 -22.47188,-22.5 z m 0,8.83125 c 7.59627,0 13.64063,6.07247 13.64063,13.66875 0,7.59632 -6.04436,13.64063 -13.64063,13.64063 -7.59624,0 -13.64062,-6.04431 -13.64062,-13.64063 0,-7.59628 6.04438,-13.66875 13.64062,-13.66875 z" | |||
| id="path3056" | |||
| inkscape:connector-curvature="0" | |||
| sodipodi:nodetypes="ssccccssssccssssccsssssss" | |||
| inkscape:export-xdpi="115.20001" | |||
| inkscape:export-ydpi="115.20001" | |||
| inkscape:export-filename="/home/guillaume/workspace/oslab/lesspass/app/assets/images/logo.png" /> | |||
| style="opacity:0.9;fill:#ffffff;fill-opacity:1;stroke:none;filter:url(#filter3097)" | |||
| d="m 88.85937,15.01627 c -5.751278,0.27568 -11.432799,2.6203 -15.843752,7.031248 L 22.046868,73.01626 c -9.410033,9.41003 -9.410033,24.55872 0,33.96875 l 50.96875,50.96875 c 9.410033,9.41003 24.558722,9.41003 33.968752,0 l 50.96875,-50.96875 c 9.41003,-9.41003 9.41003,-24.55872 0,-33.96875 L 106.98437,22.047518 C 101.98529,17.04844 95.37748,14.70383 88.85937,15.01627 Z m 0,30 c 0.38173,-0.0196 0.76987,0 1.15625,0 12.364,0 22.46875,10.13598 22.46875,22.49999 0,10.2795 -7.00683,18.97639 -16.46875,21.625 l 0,20.625 6.21875,0 c 0.126,0 0.21875,0.0928 0.21875,0.21875 l 0,10.25 c 0,0.1259 -0.0928,0.21875 -0.21875,0.21875 l -6.21875,0 0,3.875 6.21875,0 c 0.12098,-0.035 0.21875,0.0928 0.21875,0.21875 l 0,10.21875 c 0,0.1259 -0.0928,0.25 -0.21875,0.25 l -6.21875,0 -7.8125,0 -4.218752,0 0,-45.875 c -9.46194,-2.64861 -16.46875,-11.34551 -16.46875,-21.625 0,-11.97763 9.510121,-21.89377 21.343752,-22.49999 z m 1.15625,8.8125 c -7.596242,0 -13.656252,6.09122 -13.656252,13.68749 0,7.59632 6.06001,13.625 13.656252,13.625 7.59627,0 13.625,-6.02868 13.625,-13.625 0,-7.59627 -6.02873,-13.68749 -13.625,-13.68749 z" | |||
| id="rect3044" | |||
| inkscape:connector-curvature="0" /> | |||
| </svg> | |||
BIN
images/LessPassDatabase.png
Dosyayı Görüntüle
BIN
images/counter.png
Dosyayı Görüntüle
BIN
images/cover.jpeg
Dosyayı Görüntüle
BIN
images/demo.gif
Dosyayı Görüntüle
BIN
images/demo2.gif
Dosyayı Görüntüle
BIN
images/double-blue-cover.png
Dosyayı Görüntüle
BIN
images/features.xcf
Dosyayı Görüntüle
BIN
images/fingerprint.png
Dosyayı Görüntüle
BIN
images/free.png
Dosyayı Görüntüle
BIN
images/logo-white.png
Dosyayı Görüntüle
BIN
images/masterPasswordPattern.png
Dosyayı Görüntüle
BIN
images/no-cloud.png
Dosyayı Görüntüle
BIN
images/open-source.png
Dosyayı Görüntüle
BIN
images/options.png
Dosyayı Görüntüle
BIN
images/responsive.png
Dosyayı Görüntüle
BIN
images/stars.png
Dosyayı Görüntüle
BIN
images/webextension.png
Dosyayı Görüntüle
+ 164
- 146
index.html
Dosyayı Görüntüle
| @@ -75,78 +75,91 @@ | |||
| background-color: #fafafa; | |||
| } | |||
| #lesspass { | |||
| box-shadow: 0 1px 3px rgba(0, 0, 0, 0.08); | |||
| #fold { | |||
| background-size: cover; | |||
| background: #3398eb url(dist/double-blue-cover.png) no-repeat center center; | |||
| min-height: 100%; | |||
| } | |||
| nav { | |||
| background-color: transparent; | |||
| #fold a.navbar-brand { | |||
| color: white; | |||
| line-height: 60px; | |||
| font-size: 2.5rem; | |||
| } | |||
| #fold::before { | |||
| content: ""; | |||
| position: absolute; | |||
| top: 0; | |||
| right: 0; | |||
| bottom: 0; | |||
| left: 0; | |||
| opacity: 0.9; | |||
| background-color: white; | |||
| #fold a.icon-download { | |||
| color: white; | |||
| font-size: 2.5rem; | |||
| text-decoration: none; | |||
| margin-left: 1.5rem; | |||
| } | |||
| #fold { | |||
| background: url(./dist/cover.jpeg) no-repeat center center; | |||
| background-size: cover; | |||
| animation-name: fadeIn; | |||
| animation-duration: 3.4s; | |||
| animation-delay: 0s; | |||
| animation-timing-function: ease; | |||
| animation-fill-mode: both; | |||
| backface-visibility: hidden; | |||
| position: relative; | |||
| height: 100%; | |||
| #fold .hero { | |||
| color: white; | |||
| } | |||
| @media (min-width: 544px) { | |||
| .hero { | |||
| padding-top: 7rem; | |||
| padding-bottom: 7rem; | |||
| } | |||
| } | |||
| #features { | |||
| background-color: #024379; | |||
| color: white; | |||
| padding-top: 7rem; | |||
| padding-bottom: 7rem; | |||
| } | |||
| .air { | |||
| padding-top: 7rem; | |||
| padding-bottom: 7rem; | |||
| } | |||
| @media (min-width: 544px) { | |||
| #features { | |||
| padding-top: 14rem; | |||
| padding-bottom: 7rem; | |||
| } | |||
| } | |||
| </style> | |||
| </head> | |||
| <body> | |||
| <div id="fold"> | |||
| <div class="container"> | |||
| <nav class="navbar navbar-light rounded navbar-toggleable-md py-lg-3 hidden-sm-down px-0"> | |||
| <a class="navbar-brand" href="#"> | |||
| <img src="dist/logo-favicon.svg" width="30" height="30" class="d-inline-block align-top" alt="LessPass"> | |||
| LessPass | |||
| </a> | |||
| <div class="collapse navbar-collapse" id="containerNavbar"> | |||
| <ul class="navbar-nav mr-auto"> | |||
| <li class="nav-item"> | |||
| <a class="nav-link" | |||
| href="https://addons.mozilla.org/en-US/firefox/addon/lesspass/"> | |||
| <i class="fa fa-firefox" aria-hidden="true"></i> Firefox Extension | |||
| </a> | |||
| </li> | |||
| <li class="nav-item"> | |||
| <a class="nav-link" | |||
| href="https://chrome.google.com/webstore/detail/lesspass/lcmbpoclaodbgkbjafnkbbinogcbnjih"> | |||
| <i class="fa fa-chrome" aria-hidden="true"></i> Chrome Extension | |||
| </a> | |||
| </li> | |||
| <li class="nav-item"> | |||
| <a class="nav-link" target="_blank" href="https://blog.lesspass.com/"> | |||
| Blog | |||
| </a> | |||
| </li> | |||
| </ul> | |||
| </div> | |||
| </nav> | |||
| <section id="fold"> | |||
| <div class="container hidden-sm-down py-sm-3"> | |||
| <a class="navbar-brand" href="https://lesspass.com"> | |||
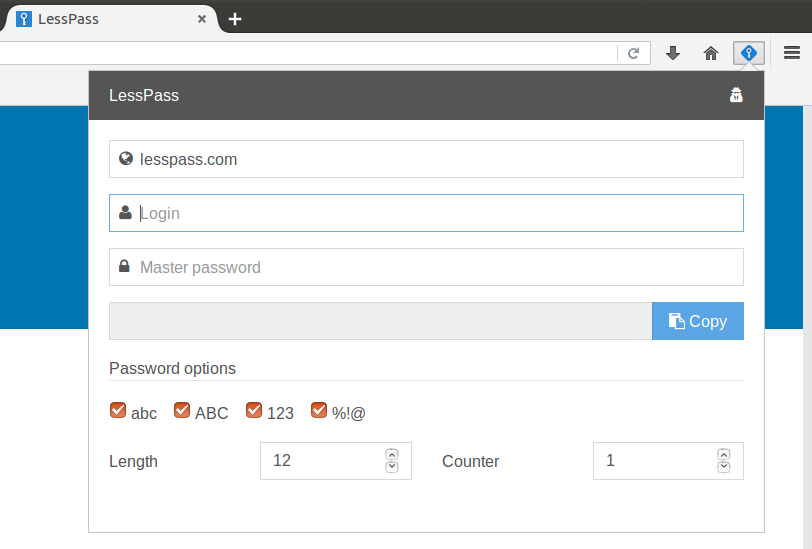
| <img src="dist/LessPass-icon-white.svg" width="60" height="60" class="d-inline-block align-top" | |||
| alt="LessPass"> | |||
| LessPass | |||
| </a> | |||
| <div class="float-right"> | |||
| <h1 class="d-inline"> | |||
| <a class="icon-download" href="https://chrome.google.com/webstore/detail/lesspass/lcmbpoclaodbgkbjafnkbbinogcbnjih"> | |||
| <i class="fa fa-chrome" aria-hidden="true"></i> | |||
| </a> | |||
| </h1> | |||
| <h1 class="d-inline"> | |||
| <a class="icon-download" href="https://addons.mozilla.org/en-US/firefox/addon/lesspass/"> | |||
| <i class="fa fa-firefox" aria-hidden="true"></i> | |||
| </a> | |||
| </h1> | |||
| <h1 class="d-inline"> | |||
| <a class="icon-download" href="https://play.google.com/store/apps/details?id=com.lesspass.cordova&hl=en"> | |||
| <i class="fa fa-android" aria-hidden="true"></i> | |||
| </a> | |||
| </h1> | |||
| </div> | |||
| </div> | |||
| <div class="container py-5"> | |||
| <div class="row align-items-center"> | |||
| <div class="col-lg-4 hidden-sm-down"> | |||
| <div class="container hero"> | |||
| <div class="row align-items-center justify-content-between"> | |||
| <div class="col-12 col-md-6 hidden-sm-down"> | |||
| <p>No Sync - Open Source - Free</p> | |||
| <h2>Next Gen Password Manager</h2> | |||
| <p>Stop wasting your time synchronizing your encrypted vault. Remember one master password to | |||
| access your passwords, anywhere, anytime. No sync needed.</p> | |||
| <h1>Next Gen Password Manager</h1> | |||
| <p class="lead"> | |||
| Stop wasting your time synchronizing your encrypted vault. Remember one master password to | |||
| access your passwords, anywhere, anytime. No sync needed. | |||
| </p> | |||
| <p> | |||
| <a href="https://blog.lesspass.com/lesspass-how-it-works-dde742dd18a4#.vbgschksh" | |||
| class="btn btn-secondary"> | |||
| @@ -154,8 +167,8 @@ | |||
| </a> | |||
| </p> | |||
| </div> | |||
| <div class="col-lg-5 offset-lg-2 p-0"> | |||
| <div id="lesspass" class="float-right"></div> | |||
| <div class="col-12 col-md-5 p-0 px-sm-3"> | |||
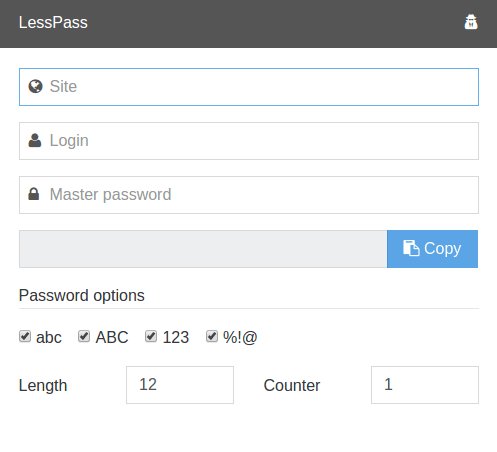
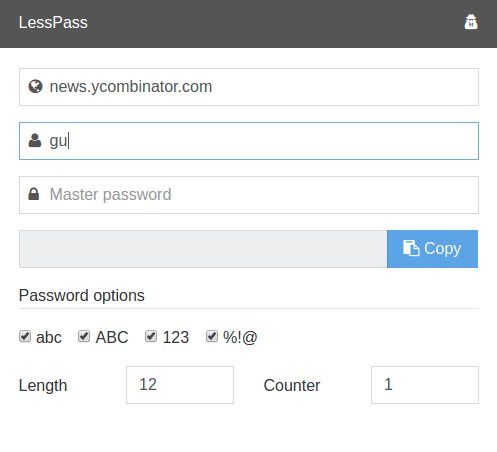
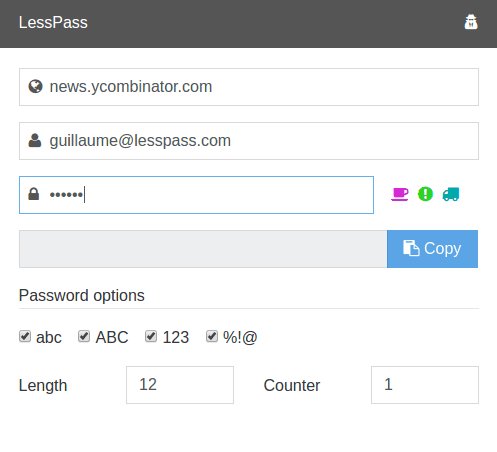
| <div id="lesspass"></div> | |||
| <div class="text-center text-sm-left"> | |||
| <small> | |||
| <i class="fa fa-shield" aria-hidden="true"></i> For more security use browser extensions | |||
| @@ -164,121 +177,126 @@ | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </section> | |||
| <div id="features"> | |||
| <div class="container"> | |||
| <div class="row my-5 py-5"> | |||
| <div class="col-md-3"> | |||
| <h2>Available everywhere</h2> | |||
| <p> | |||
| LessPass is a web application and works on all devices (computer, smartphone, tablet, ...) | |||
| <div class="row align-items-center justify-content-center"> | |||
| <div class="col-12 col-sm-5"> | |||
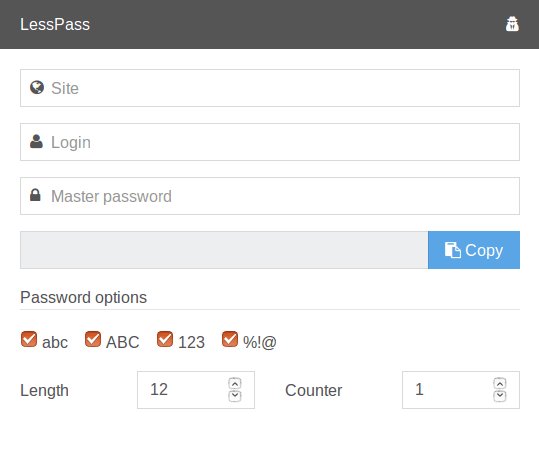
| <h2>Manage your passwords directly from your browser</h2> | |||
| <p class="lead"> | |||
| LessPass derives a site, a login and a master password to generate a unique password. | |||
| You don't need to sync your password vault across every device. | |||
| </p> | |||
| </div> | |||
| <div class="col-md-3"> | |||
| <h2>No storage</h2> | |||
| <div class="col-12 col-sm-5"> | |||
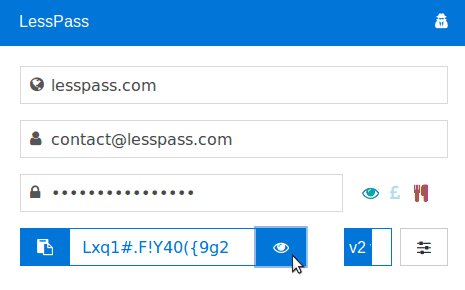
| <img src="dist/demo.gif" class="img-fluid" alt="LessPass demo"> | |||
| </div> | |||
| </div> | |||
| <div class="row air"> | |||
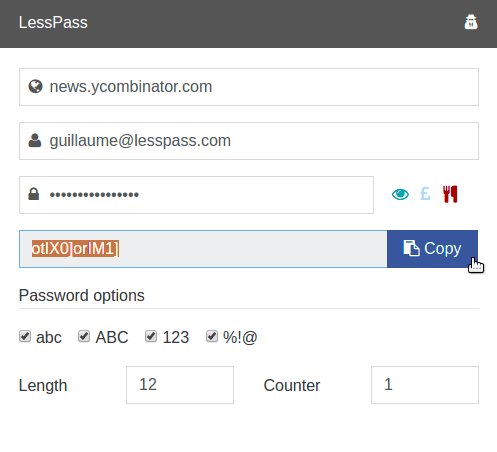
| <div class="col-12 col-sm-4 py-5"> | |||
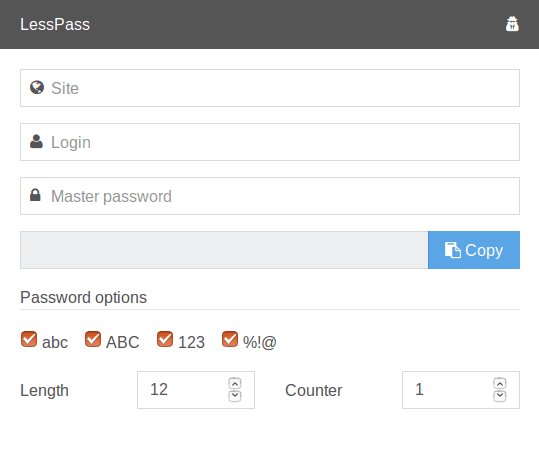
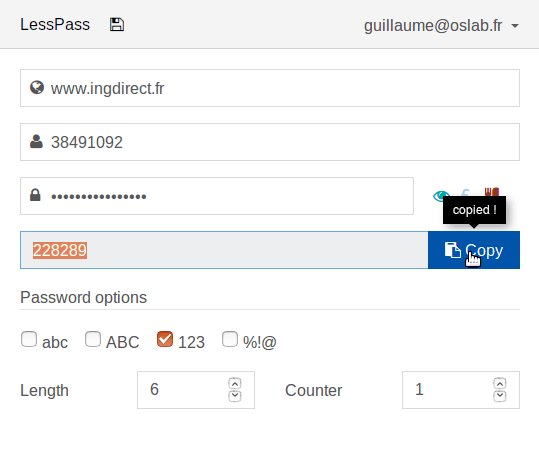
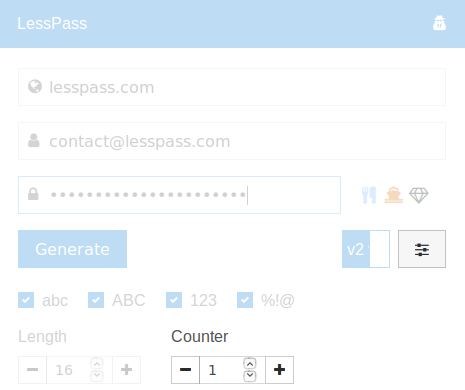
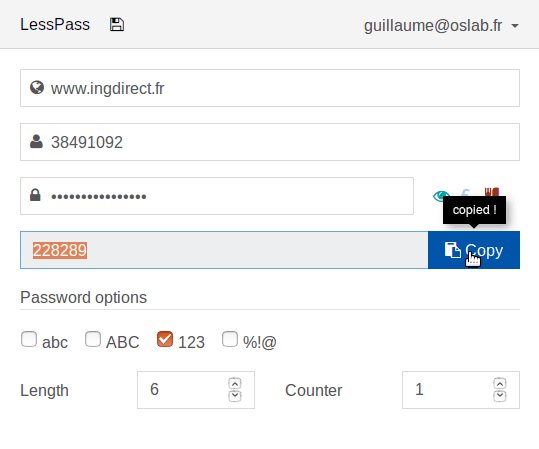
| <img src="dist/options.png" class="img-fluid my-1" alt="LessPass options"> | |||
| <p> | |||
| LessPass regenerates your passwords when you need them. No cloud storage is required | |||
| Manage complex passwords with LessPass options (only numbers, length, etc...) | |||
| </p> | |||
| </div> | |||
| <div class="col-md-3"> | |||
| <h2>Open Source</h2> | |||
| <div class="col-12 col-sm-4 py-5"> | |||
| <img src="dist/counter.png" class="img-fluid my-1" alt="LessPass counter"> | |||
| <p> | |||
| LessPass is <strong>open-source</strong>. So its security can be audited. Source code is available | |||
| on | |||
| <a href="https://github.com/lesspass/lesspass/">Github</a> | |||
| Change generated password without changing your master password. Increment counter field in your | |||
| options. | |||
| </p> | |||
| </div> | |||
| <div class="col-md-3"> | |||
| <h2>Free</h2> | |||
| <div class="col-12 col-sm-4 py-5"> | |||
| <img src="dist/fingerprint.png" class="img-fluid my-1" alt="LessPass fingerprint"> | |||
| <p> | |||
| LessPass is free<br>and always will be | |||
| Detect an error in your master password without revealing it. Memorize your fingerprint ("<i>I like | |||
| to eat in this luxury liner</i>"). | |||
| </p> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div style="background-color: #226FAB; color:white;"> | |||
| <div class="container white"> | |||
| <div class="row py-5"> | |||
| <div class="col-12"> | |||
| <h1 class="display-5">Features</h1> | |||
| </div> | |||
| </div> | |||
| <div class="row py-5 align-items-center"> | |||
| <div class="col-md-6"> | |||
| <h1 class="display-6">Manage your passwords directly from your browser</h1> | |||
| <div class="row align-items-center justify-content-center"> | |||
| <div class="col-12 col-sm-5"> | |||
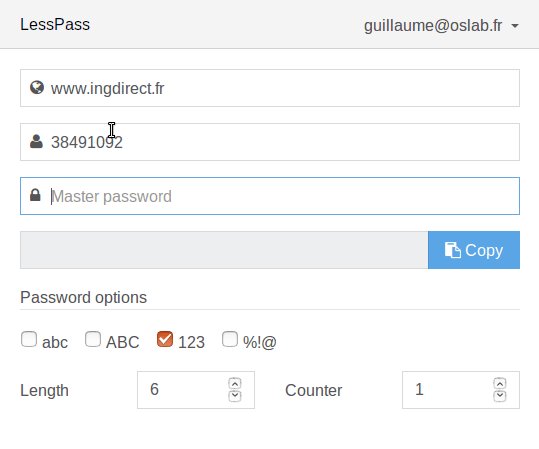
| <h2>Use LessPass Database for complex passwords</h2> | |||
| <p class="lead"> | |||
| <br> | |||
| LessPass derives a site, a login and a master password to generate a unique password. | |||
| You don't need to sync your password vault across every browser and device. | |||
| We all know sites with stupid password rules. | |||
| For this kind of site, we created a "connected" version to not memorize the options. | |||
| Sign in, load or save complex password on LessPass Database. | |||
| </p> | |||
| </div> | |||
| <div class="col-md-6"> | |||
| <img src="dist/demo.gif" class="img-fluid" alt="password generation"> | |||
| </div> | |||
| </div> | |||
| <div class="row py-5 align-items-center "> | |||
| <div class="col-md-6"> | |||
| <img src="dist/masterPasswordPattern.png" class="img-fluid" alt="password pattern"> | |||
| </div> | |||
| <div class="col-md-6"> | |||
| <p class="lead"> | |||
| Memorize master password easily. Build a story in your head : "I like to eat in this luxury | |||
| liner." | |||
| </p> | |||
| <div class="col-12 col-sm-5"> | |||
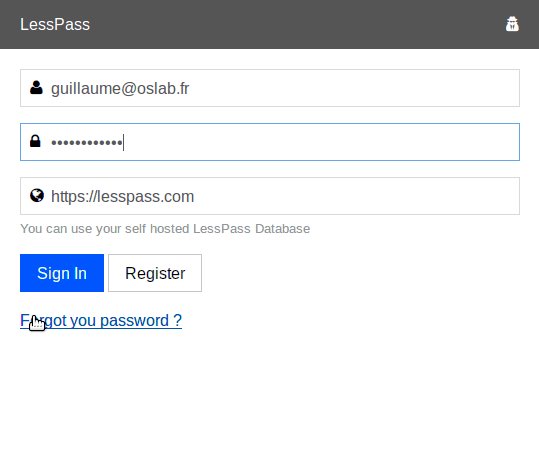
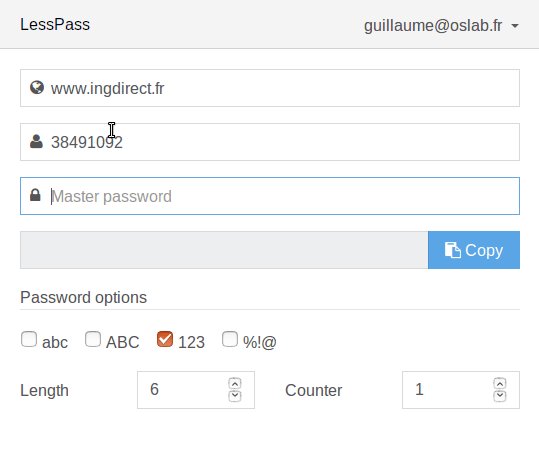
| <img src="dist/LessPassDatabase.png" class="img-fluid" alt="LessPass Database"> | |||
| </div> | |||
| </div> | |||
| <div class="row py-5 align-items-center"> | |||
| <div class="col-md-6"> | |||
| <h1 class="display-6">Use LessPass Database for complex passwords</h1> | |||
| </div> | |||
| </div> | |||
| <div style="background-color: #F9F9F9;"> | |||
| <div class="container"> | |||
| <div class="row air"> | |||
| <div class="col-12 col-sm-9"> | |||
| <h2>Can see the source code<br>of your current password manager?</h2> | |||
| <p class="lead"> | |||
| We all know those sites that have special password rules. | |||
| So you can't use the default options and have to remember the password is 6 characters long, only | |||
| numbers. | |||
| For this scenario we create what we call the "connected" version. | |||
| Sign in, load or save complex password on LessPass Database. | |||
| For us the security of a password manager goes through its transparency. | |||
| LessPass is open source, and you can see how does it works. | |||
| You do not need to take our word for it. You can go see under the hood. | |||
| <a href="https://github.com/lesspass/lesspass">See on github</a> | |||
| </p> | |||
| <p class="lead"> | |||
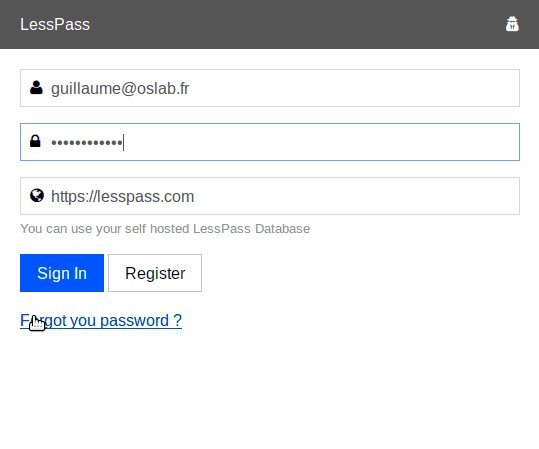
| To register an account on LessPass click on the | |||
| <i class="fa fa-user-secret white" aria-hidden="true"></i> icon in the LessPass component header. | |||
| <p> | |||
| <a href="https://github.com/lesspass/lesspass"> | |||
| <img src="dist/stars.png" alt=""> | |||
| </a> | |||
| </p> | |||
| </div> | |||
| <div class="col-md-6"> | |||
| <img src="dist/demo2.gif" class="img-fluid" alt="password load"> | |||
| </div> | |||
| </div> | |||
| <div class="row py-5 align-items-center"> | |||
| <div class="col-12 text-center"> | |||
| <h1 class="display-6">Self Hosted</h1> | |||
| <p class="lead"> | |||
| You can host your own LessPass Database. It's super easy. Just run a single | |||
| <a class="white-link" href="https://github.com/lesspass/lesspass#self-host-your-lesspass-database">command</a> | |||
| on your server. | |||
| </p> | |||
| <div class="row"> | |||
| <div class="col-12 col-sm-9"> | |||
| <h2>You can use LessPass on:</h2> | |||
| <ul class="list-unstyled lead"> | |||
| <li> | |||
| <a href="https://chrome.google.com/webstore/detail/lesspass/lcmbpoclaodbgkbjafnkbbinogcbnjih"> | |||
| Chrome extension (<i class="fa fa-chrome" aria-hidden="true"></i>) | |||
| </a> | |||
| </li> | |||
| <li> | |||
| <a href="https://addons.mozilla.org/en-US/firefox/addon/lesspass/"> | |||
| Firefox extension (<i class="fa fa-firefox" aria-hidden="true"></i>) | |||
| </a> | |||
| </li> | |||
| <li> | |||
| <a href="https://play.google.com/store/apps/details?id=com.lesspass.cordova&hl=en"> | |||
| Android (<i class="fa fa-android" aria-hidden="true"></i>) | |||
| </a> | |||
| </li> | |||
| <li> | |||
| <a href="https://github.com/lesspass/cli#install"> | |||
| cli (<i class="fa fa-terminal" aria-hidden="true"></i>) | |||
| </a> | |||
| </li> | |||
| <li> | |||
| <a href="https://github.com/lesspass/cozy#install"> | |||
| Cozy Cloud | |||
| </a> | |||
| </li> | |||
| <li> | |||
| soon on Snapcraft (<i class="fa fa-linux" aria-hidden="true"></i>) | |||
| </li> | |||
| </ul> | |||
| </div> | |||
| </div> | |||
| <div class="row py-5 align-items-center"> | |||
| <div class="col-md-6"> | |||
| <img src="dist/webextension.png" class="img-fluid" alt="web extension"> | |||
| </div> | |||
| <div class="col-md-6"> | |||
| <h1 class="display-6">Chrome and Firefox <br> extensions</h1> | |||
| <div class="row air"> | |||
| <div class="col-12 col-sm-9"> | |||
| <h2>You also can self host your LessPass Database</h2> | |||
| <p class="lead"> | |||
| Download the <a class="white-link" href="https://addons.mozilla.org/en-US/firefox/addon/lesspass/">Firefox</a> | |||
| or the <a class="white-link" | |||
| href="https://chrome.google.com/webstore/detail/lesspass/lcmbpoclaodbgkbjafnkbbinogcbnjih">Chrome</a> | |||
| extension | |||
| to use the same component everywhere. Use the | |||
| <kbd><kbd>ctrl</kbd>+<kbd>shift</kbd>+<kbd>L</kbd></kbd> | |||
| shortcut to open the extension. | |||
| Self host your LessPass Database with Docker on | |||
| <a href="https://github.com/lesspass/lesspass/#self-host-your-lesspass-database"> | |||
| your server (<i class="fa fa-server" aria-hidden="true"></i>) | |||
| </a>. | |||
| </p> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| </div> | |||
| <div style="background-color: #F8F9F9;" class="py-5"> | |||
| <div class="container text-center text-sm-left py-5"> | |||
| <div style="background-color: #F9F9F9;"> | |||
| <div class="container air"> | |||
| <div class="row"> | |||
| <div class="col-12"> | |||
| <small> | |||
+ 86
- 0
svg/hero-cover.svg
Dosyayı Görüntüle
| @@ -0,0 +1,86 @@ | |||
| <?xml version="1.0" encoding="UTF-8" standalone="no"?> | |||
| <!-- Created with Inkscape (http://www.inkscape.org/) --> | |||
| <svg | |||
| xmlns:dc="http://purl.org/dc/elements/1.1/" | |||
| xmlns:cc="http://creativecommons.org/ns#" | |||
| xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" | |||
| xmlns:svg="http://www.w3.org/2000/svg" | |||
| xmlns="http://www.w3.org/2000/svg" | |||
| xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd" | |||
| xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape" | |||
| width="210mm" | |||
| height="130mm" | |||
| viewBox="0 0 744.09449 460.62992" | |||
| id="svg2" | |||
| version="1.1" | |||
| inkscape:version="0.91 r13725" | |||
| inkscape:export-filename="/home/guillaume/workspace/lesspass/frontend/images/blue-white-cover.png" | |||
| inkscape:export-xdpi="250.05" | |||
| inkscape:export-ydpi="250.05" | |||
| sodipodi:docname="hero-cover.svg"> | |||
| <defs | |||
| id="defs4" /> | |||
| <sodipodi:namedview | |||
| id="base" | |||
| pagecolor="#ffffff" | |||
| bordercolor="#666666" | |||
| borderopacity="1.0" | |||
| inkscape:pageopacity="0.0" | |||
| inkscape:pageshadow="2" | |||
| inkscape:zoom="0.98994949" | |||
| inkscape:cx="399.09117" | |||
| inkscape:cy="114.77254" | |||
| inkscape:document-units="px" | |||
| inkscape:current-layer="layer1" | |||
| showgrid="false" | |||
| inkscape:showpageshadow="false" | |||
| inkscape:window-width="1871" | |||
| inkscape:window-height="1056" | |||
| inkscape:window-x="49" | |||
| inkscape:window-y="24" | |||
| inkscape:window-maximized="1" /> | |||
| <metadata | |||
| id="metadata7"> | |||
| <rdf:RDF> | |||
| <cc:Work | |||
| rdf:about=""> | |||
| <dc:format>image/svg+xml</dc:format> | |||
| <dc:type | |||
| rdf:resource="http://purl.org/dc/dcmitype/StillImage" /> | |||
| <dc:title></dc:title> | |||
| </cc:Work> | |||
| </rdf:RDF> | |||
| </metadata> | |||
| <g | |||
| inkscape:label="Layer 1" | |||
| inkscape:groupmode="layer" | |||
| id="layer1" | |||
| transform="translate(0,-591.73228)"> | |||
| <path | |||
| sodipodi:type="star" | |||
| style="opacity:1;fill:#024379;fill-opacity:1;stroke:none;stroke-width:2.9000001;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" | |||
| id="path4136" | |||
| sodipodi:sides="3" | |||
| sodipodi:cx="163.64471" | |||
| sodipodi:cy="1232.1694" | |||
| sodipodi:r1="319.17783" | |||
| sodipodi:r2="159.58891" | |||
| sodipodi:arg1="-0.2104302" | |||
| sodipodi:arg2="0.83676735" | |||
| inkscape:flatsided="false" | |||
| inkscape:rounded="0" | |||
| inkscape:randomized="0" | |||
| d="M 475.78184,1165.4994 270.54798,1350.6613 65.31412,1535.8231 7.5761502,1265.5045 -50.16182,995.18578 212.81001,1080.3426 Z" | |||
| inkscape:transform-center-x="96.852046" | |||
| inkscape:transform-center-y="25.923131" | |||
| transform="matrix(-1.9699271,0,0,0.77765472,762.84496,95.005776)" /> | |||
| <rect | |||
| style="opacity:1;fill:#3398eb;fill-opacity:1;stroke:none;stroke-width:2.9000001;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:4;stroke-dasharray:none;stroke-opacity:1" | |||
| id="rect4140" | |||
| width="782.86823" | |||
| height="481.84277" | |||
| x="-25.253815" | |||
| y="578.60065" /> | |||
| </g> | |||
| </svg> | |||