Se han modificado 7 ficheros con 953 adiciones y 2 borrados
+ 1
- 1
app/app.vue
Ver fichero
app/components/jumbotron.vue → app/components/jumbotron/jumbotron.vue
Ver fichero
BIN
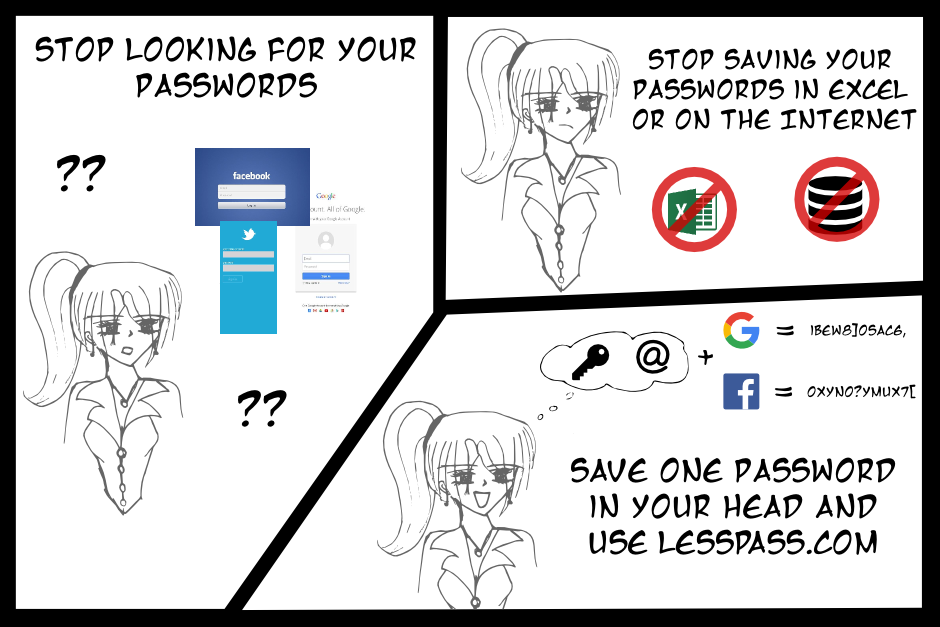
app/components/jumbotron/story-en.png
Ver fichero
+ 462
- 0
app/components/jumbotron/story-en.svg
La diferencia del archivo ha sido suprimido porque es demasiado grande
Ver fichero
BIN
app/components/jumbotron/story-fr.png
Ver fichero
+ 477
- 0
app/components/jumbotron/story-fr.svg
La diferencia del archivo ha sido suprimido porque es demasiado grande
Ver fichero
+ 2
- 0
app/locales/locales.js
Ver fichero
Cargando…