Browse Source
Merge pull request #1023 from mingrammer/1020-fix-the-spelling-typo-onprem-=-on-premises-not-premise
fix: Refactor on-premises service names for consistency1027-feature-request-apigee-icon
committed by
 GitHub
GitHub
No known key found for this signature in database
GPG Key ID: B5690EEEBB952194
12 changed files with 31 additions and 17 deletions
Unified View
Diff Options
-
+14 -0CHANGELOG.md
-
+3 -3README.md
-
+4 -4diagrams/oci/connectivity.py
-
+1 -1diagrams/onprem/__init__.py
-
+2 -2docs/getting-started/examples.md
-
+2 -2docs/guides/edge.md
-
+4 -4docs/nodes/oci.md
-
+0 -0resources/oci/connectivity/customer-premises-white.png
-
+0 -0resources/oci/connectivity/customer-premises.png
-
+1 -1website/pages/en/index.js
-
+0 -0website/static/img/advanced_web_service_with_on-premises.png
-
+0 -0website/static/img/advanced_web_service_with_on-premises_colored.png
+ 14
- 0
CHANGELOG.md
View File
| @@ -394,3 +394,17 @@ The following import changes: | |||||
| ### Added | ### Added | ||||
| - Support kubernetes diagrams: [3eda1cb](https://github.com/mingrammer/diagrams/commit/3eda1cb6bca8be8a55773d90b93483a8fab3e0f1) | - Support kubernetes diagrams: [3eda1cb](https://github.com/mingrammer/diagrams/commit/3eda1cb6bca8be8a55773d90b93483a8fab3e0f1) | ||||
| ## v0.23.5 | |||||
| ### Breaking Changes | |||||
| The following import changes: | |||||
| #### OCI | |||||
| | Old import path | New import path | | |||||
| | -------------------------------------------------------------------| --------------------------------------------------------------| | |||||
| | `from diagrams.oci.connectivity import CustomerPremiseWhite` | `from diagrams.oci.connectivity import CustomerPremisesWhite` | | |||||
| | `from diagrams.oci.connectivity import CustomerPremises` | `from diagrams.oci.connectivity import CustomerPremises` | | |||||
+ 3
- 3
README.md
View File
| @@ -13,7 +13,7 @@ | |||||
| **Diagram as Code**. | **Diagram as Code**. | ||||
| Diagrams lets you draw the cloud system architecture **in Python code**. It was born for **prototyping** a new system architecture design without any design tools. You can also describe or visualize the existing system architecture as well. Diagrams currently supports main major providers including: `AWS`, `Azure`, `GCP`, `Kubernetes`, `Alibaba Cloud`, `Oracle Cloud` etc... It also supports `On-Premise` nodes, `SaaS` and major `Programming` frameworks and languages. | |||||
| Diagrams lets you draw the cloud system architecture **in Python code**. It was born for **prototyping** a new system architecture design without any design tools. You can also describe or visualize the existing system architecture as well. Diagrams currently supports main major providers including: `AWS`, `Azure`, `GCP`, `Kubernetes`, `Alibaba Cloud`, `Oracle Cloud` etc... It also supports `On-Premises` nodes, `SaaS` and major `Programming` frameworks and languages. | |||||
| **Diagram as Code** also allows you to **track** the architecture diagram changes in any **version control** system. | **Diagram as Code** also allows you to **track** the architecture diagram changes in any **version control** system. | ||||
| @@ -33,7 +33,7 @@ Diagrams lets you draw the cloud system architecture **in Python code**. It was | |||||
|  |  | ||||
|  |  | ||||
|  |  | ||||
|  | |||||
|  | |||||
|  |  | ||||
|  |  | ||||
|  |  | ||||
| @@ -64,7 +64,7 @@ You can start with [quick start](https://diagrams.mingrammer.com/docs/getting-st | |||||
| | Event Processing | Stateful Architecture | Advanced Web Service | | | Event Processing | Stateful Architecture | Advanced Web Service | | ||||
| | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ | | | ------------------------------------------------------------ | ------------------------------------------------------------ | ------------------------------------------------------------ | | ||||
| |  |  |  | | |||||
| |  |  |  | | |||||
| You can find all the examples on the [examples](https://diagrams.mingrammer.com/docs/getting-started/examples) page. | You can find all the examples on the [examples](https://diagrams.mingrammer.com/docs/getting-started/examples) page. | ||||
+ 4
- 4
diagrams/oci/connectivity.py
View File
| @@ -32,12 +32,12 @@ class CustomerDatacntrWhite(_Connectivity): | |||||
| _icon = "customer-datacntr-white.png" | _icon = "customer-datacntr-white.png" | ||||
| class CustomerPremiseWhite(_Connectivity): | |||||
| _icon = "customer-premise-white.png" | |||||
| class CustomerPremisesWhite(_Connectivity): | |||||
| _icon = "customer-premises-white.png" | |||||
| class CustomerPremise(_Connectivity): | |||||
| _icon = "customer-premise.png" | |||||
| class CustomerPremises(_Connectivity): | |||||
| _icon = "customer-premises.png" | |||||
| class DisconnectedRegionsWhite(_Connectivity): | class DisconnectedRegionsWhite(_Connectivity): | ||||
+ 1
- 1
diagrams/onprem/__init__.py
View File
| @@ -1,5 +1,5 @@ | |||||
| """ | """ | ||||
| OnPrem provides a set of general on-premise services. | |||||
| OnPrem provides a set of general on-premises services. | |||||
| """ | """ | ||||
| from diagrams import Node | from diagrams import Node | ||||
+ 2
- 2
docs/getting-started/examples.md
View File
| @@ -170,7 +170,7 @@ with Diagram("Stateful Architecture", show=False): | |||||
|  |  | ||||
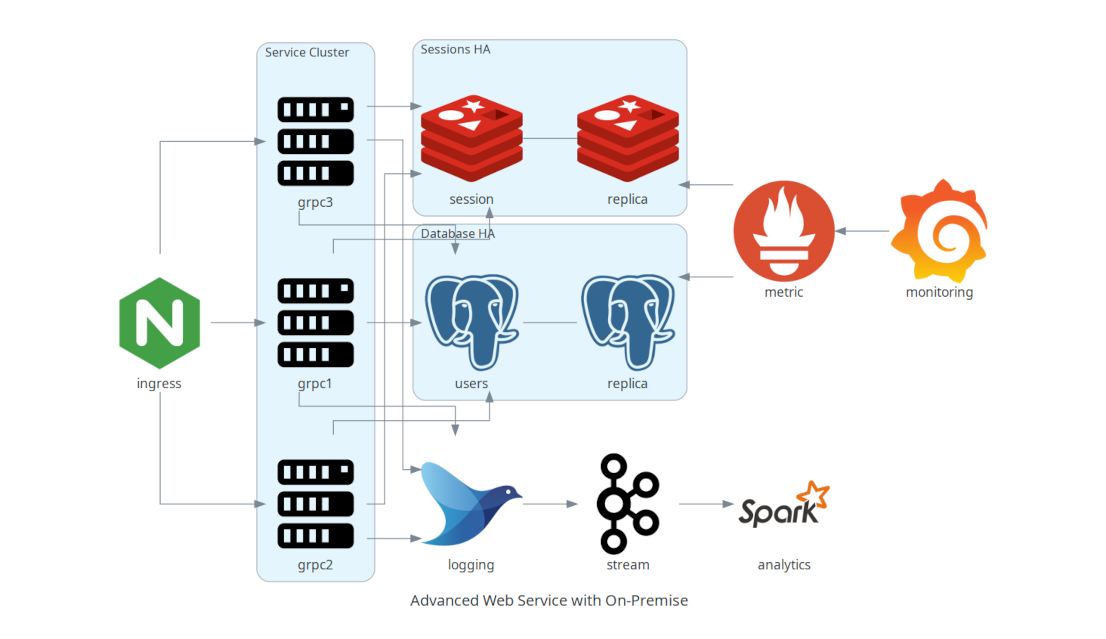
| ## Advanced Web Service with On-Premise | |||||
| ## Advanced Web Service with On-Premises | |||||
| ```python | ```python | ||||
| from diagrams import Cluster, Diagram | from diagrams import Cluster, Diagram | ||||
| @@ -183,7 +183,7 @@ from diagrams.onprem.monitoring import Grafana, Prometheus | |||||
| from diagrams.onprem.network import Nginx | from diagrams.onprem.network import Nginx | ||||
| from diagrams.onprem.queue import Kafka | from diagrams.onprem.queue import Kafka | ||||
| with Diagram("Advanced Web Service with On-Premise", show=False): | |||||
| with Diagram("Advanced Web Service with On-Premises", show=False): | |||||
| ingress = Nginx("ingress") | ingress = Nginx("ingress") | ||||
| metrics = Prometheus("metric") | metrics = Prometheus("metric") | ||||
+ 2
- 2
docs/guides/edge.md
View File
| @@ -22,7 +22,7 @@ from diagrams.onprem.monitoring import Grafana, Prometheus | |||||
| from diagrams.onprem.network import Nginx | from diagrams.onprem.network import Nginx | ||||
| from diagrams.onprem.queue import Kafka | from diagrams.onprem.queue import Kafka | ||||
| with Diagram(name="Advanced Web Service with On-Premise (colored)", show=False): | |||||
| with Diagram(name="Advanced Web Service with On-Premises (colored)", show=False): | |||||
| ingress = Nginx("ingress") | ingress = Nginx("ingress") | ||||
| metrics = Prometheus("metric") | metrics = Prometheus("metric") | ||||
| @@ -66,4 +66,4 @@ with Diagram(name="Advanced Web Service with On-Premise (colored)", show=False): | |||||
| >> aggregator | >> aggregator | ||||
| ``` | ``` | ||||
|  | |||||
|  | |||||
+ 4
- 4
docs/nodes/oci.md
View File
| @@ -77,11 +77,11 @@ Node classes list of the oci provider. | |||||
| <img width="30" src="/img/resources/oci/connectivity/customer-datacntr-white.png" alt="CustomerDatacntrWhite" style="float: left; padding-right: 5px;" > | <img width="30" src="/img/resources/oci/connectivity/customer-datacntr-white.png" alt="CustomerDatacntrWhite" style="float: left; padding-right: 5px;" > | ||||
| **diagrams.oci.connectivity.CustomerDatacntrWhite** | **diagrams.oci.connectivity.CustomerDatacntrWhite** | ||||
| <img width="30" src="/img/resources/oci/connectivity/customer-premise-white.png" alt="CustomerPremiseWhite" style="float: left; padding-right: 5px;" > | |||||
| **diagrams.oci.connectivity.CustomerPremiseWhite** | |||||
| <img width="30" src="/img/resources/oci/connectivity/customer-premises-white.png" alt="CustomerPremisesWhite" style="float: left; padding-right: 5px;" > | |||||
| **diagrams.oci.connectivity.CustomerPremisesWhite** | |||||
| <img width="30" src="/img/resources/oci/connectivity/customer-premise.png" alt="CustomerPremise" style="float: left; padding-right: 5px;" > | |||||
| **diagrams.oci.connectivity.CustomerPremise** | |||||
| <img width="30" src="/img/resources/oci/connectivity/customer-premises.png" alt="CustomerPremises" style="float: left; padding-right: 5px;" > | |||||
| **diagrams.oci.connectivity.CustomerPremises** | |||||
| <img width="30" src="/img/resources/oci/connectivity/disconnected-regions-white.png" alt="DisconnectedRegionsWhite" style="float: left; padding-right: 5px;" > | <img width="30" src="/img/resources/oci/connectivity/disconnected-regions-white.png" alt="DisconnectedRegionsWhite" style="float: left; padding-right: 5px;" > | ||||
| **diagrams.oci.connectivity.DisconnectedRegionsWhite** | **diagrams.oci.connectivity.DisconnectedRegionsWhite** | ||||
resources/oci/connectivity/customer-premise-white.png → resources/oci/connectivity/customer-premises-white.png
View File
resources/oci/connectivity/customer-premise.png → resources/oci/connectivity/customer-premises.png
View File
+ 1
- 1
website/pages/en/index.js
View File
| @@ -106,7 +106,7 @@ class Index extends React.Component { | |||||
| `Diagram as Code` allows you to **track** the architecture diagram changes in any **version control** system. | `Diagram as Code` allows you to **track** the architecture diagram changes in any **version control** system. | ||||
| </MarkdownBlock> | </MarkdownBlock> | ||||
| <MarkdownBlock> | <MarkdownBlock> | ||||
| Diagrams currently supports main major providers including: `AWS`, `Azure`, `GCP`, `Kubernetes`, `Alibaba Cloud`, `Oracle Cloud` etc... It also supports `On-Premise` nodes, `SaaS` and major `Programming` frameworks and languages. | |||||
| Diagrams currently supports main major providers including: `AWS`, `Azure`, `GCP`, `Kubernetes`, `Alibaba Cloud`, `Oracle Cloud` etc... It also supports `On-Premises` nodes, `SaaS` and major `Programming` frameworks and languages. | |||||
| </MarkdownBlock> | </MarkdownBlock> | ||||
| <MarkdownBlock> | <MarkdownBlock> | ||||
| `NOTE: It does not control any actual cloud resources nor does it generate cloud formation or terraform code. It is just for drawing the cloud system architecture diagrams.` | `NOTE: It does not control any actual cloud resources nor does it generate cloud formation or terraform code. It is just for drawing the cloud system architecture diagrams.` | ||||
